Gunfire Rebornというゲームを友人とプレイしようとしていたところ、
特定のフレンドとプレイができなくなるという現象が起きました.
この現象は、弊宅で契約している回線がV6プラスであることが起因していて基本的には解決できない問題です.
とはいえ、回避方法はいくつかありまして、
- IPoE方式(V6プラスなど)ではなくPPPoE方式でインターネットに接続する
- VPNサーバ経由でインターネットに接続する
といった方法で回避することはできます.
弊宅ではIPoE方式でもPPPoE方式でも接続できるようにしており、PPPoE方式でプレイすれば問題ないかな?と思っていたのですが
Gunfire RebornではPPPoE方式でまともにプレイできないレベルでのラグが発生してしまい最終的には接続が切れてしまいました.
そのため、今回はWireGuardを経由でプレイできるようにしていきます.
大枠の流れ
ConoHa VPSでサーバを作成する
ConoHa VPSである理由は特にないので、もしも試してみる場合は各自好きなVPSを使うと良いです.
今回はあくまで検証用途で立ち上げたので、以下の条件でサーバを立ち上げます.
- プラン ... メモリ1GBプラン(CPU 2core、SSD 100GB)
- OS ... Ubuntu 20.04
- 追加ディスク ... 使用しない
- 接続許可ポート IPv4 ... 全て拒否(後で全て許可に変更する)
- 接続許可ポート IPv6 ... 全て拒否(後で全て許可に変更する)
- SSH Key ... 使用しない
- スタートアップスクリプト ... 使用しない
rootパスワードは1Passwordなどのパスワードマネージャーが自動生成する推測されづらいパスワードに設定しておきます.
ネームタグは分かりやすい名前でもつけておくと良いです.
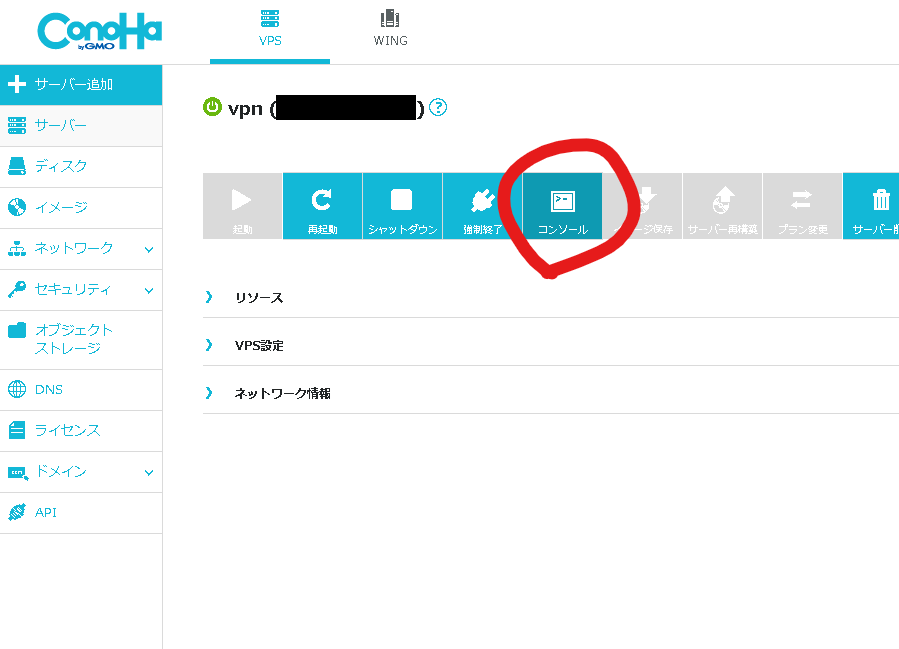
これでサーバを作成して起動するまで待ちます. 起動ができたら、サーバの詳細画面にあるコンソールを起動してサーバ内で作業できるようにしておきます.

WireGuardをセットアップする
WireGuardをセットアップして起動する
サーバで以下のコマンドを上から順に実行していきます.
WireGuardではクライアントと通信するために、任意のポートでUDP通信できるようにしておく必要があるので、
55555ポートでUDP通信できるようにしておきます.
# パッケージのアップデート apt update apt upgrade -y # WireGuardのセットアップ apt install -y wireguard cd /etc/wireguard wg genkey | tee server.key | wg pubkey > server.pub # サーバ側の秘密鍵・公開鍵を生成 wg genkey | tee client.key | wg pubkey > client.pub # クライアント側の秘密鍵・公開鍵を生成 cat <<EOF > wg0.conf [Interface] PrivateKey = $(cat server.key) Address = 10.0.0.1/32 ListenPort = 55555 PostUp = iptables -A FORWARD -i %i -j ACCEPT; iptables -t nat -A POSTROUTING -o eth0 -j MASQUERADE; ip6tables -A FORWARD -i %i -j ACCEPT; ip6tables -t nat -A POSTROUTING -o eth0 -j MASQUERADE PostDown = iptables -D FORWARD -i %i -j ACCEPT; iptables -t nat -D POSTROUTING -o eth0 -j MASQUERADE; ip6tables -D FORWARD -i %i -j ACCEPT; ip6tables -t nat -D POSTROUTING -o eth0 -j MASQUERADE [Peer] PublicKey = $(cat client.pub) AllowedIPs = 10.0.0.0/24 EOF chmod 600 server* client* wg0.conf # sysctlのパケット転送を有効化にする cp /etc/sysctl.conf{,.back} sed -i 's/#net.ipv4.ip_forward=1/net.ipv4.ip_forward=1/' /etc/sysctl.conf sed -i 's/#net.ipv6.conf.all.forwarding=1/net.ipv6.conf.all.forwarding=1/' /etc/sysctl.conf sysctl -p # ufwのセットアップ ufw default deny ufw allow 55555/udp systemctl enable --now ufw # WireGuardを起動する systemctl enable --now wg-quick@wg0 # WireGuardの起動状態を確認する wg show # コマンドの結果例 # interface: wg0 # public key: XXX # private key: (hidden) # listening port: 55555 # # peer: YYY # endpoint: www.xxx.yyy.zzz:12345 # allowed ips: 10.0.0.0/24 # latest handshake: 1minutes, 43 seconds ago # transfer: 1.48 MiB received, 20.60 MiB sent
エラーも出ずに終了すればサーバでの作業は終わりです.
各種鍵を控えておく
コンソールの接続を切る前に各種鍵を控えておきます.
クライアントの設定でも必要なのと、サーバが何らかの理由で消えてしまった時用のバックアップとしてパスワードマネージャなどに残しておくのが良いです.
cd /etc/wireguard cat sever.key # サーバの秘密鍵 cat server.pub # サーバの公開鍵 cat client.key # クライアントの秘密鍵 cat client.pub # クライアントの公開鍵
インターネットからサーバに対して全ポートの通信を許可する
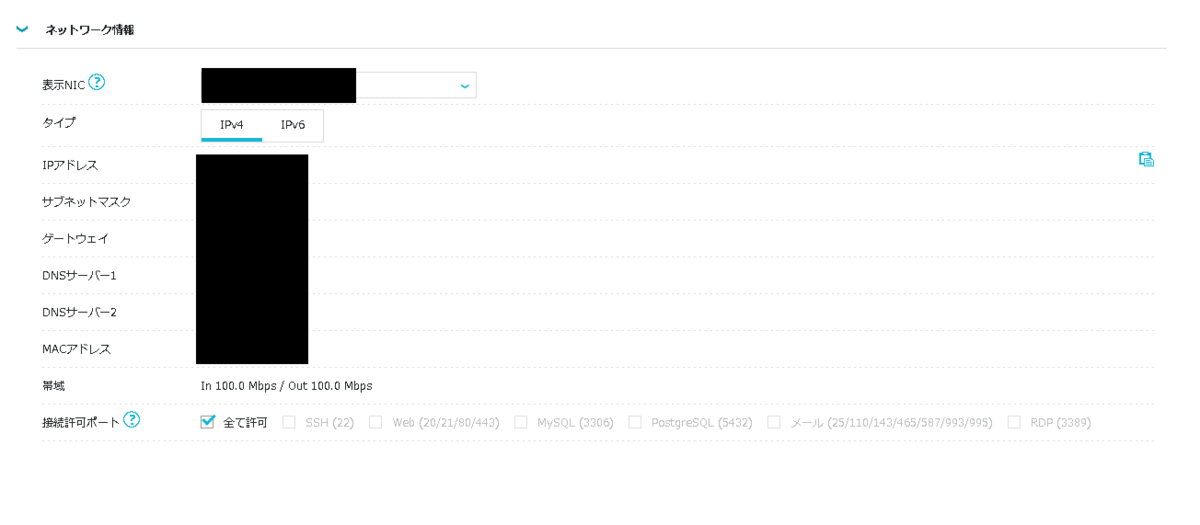
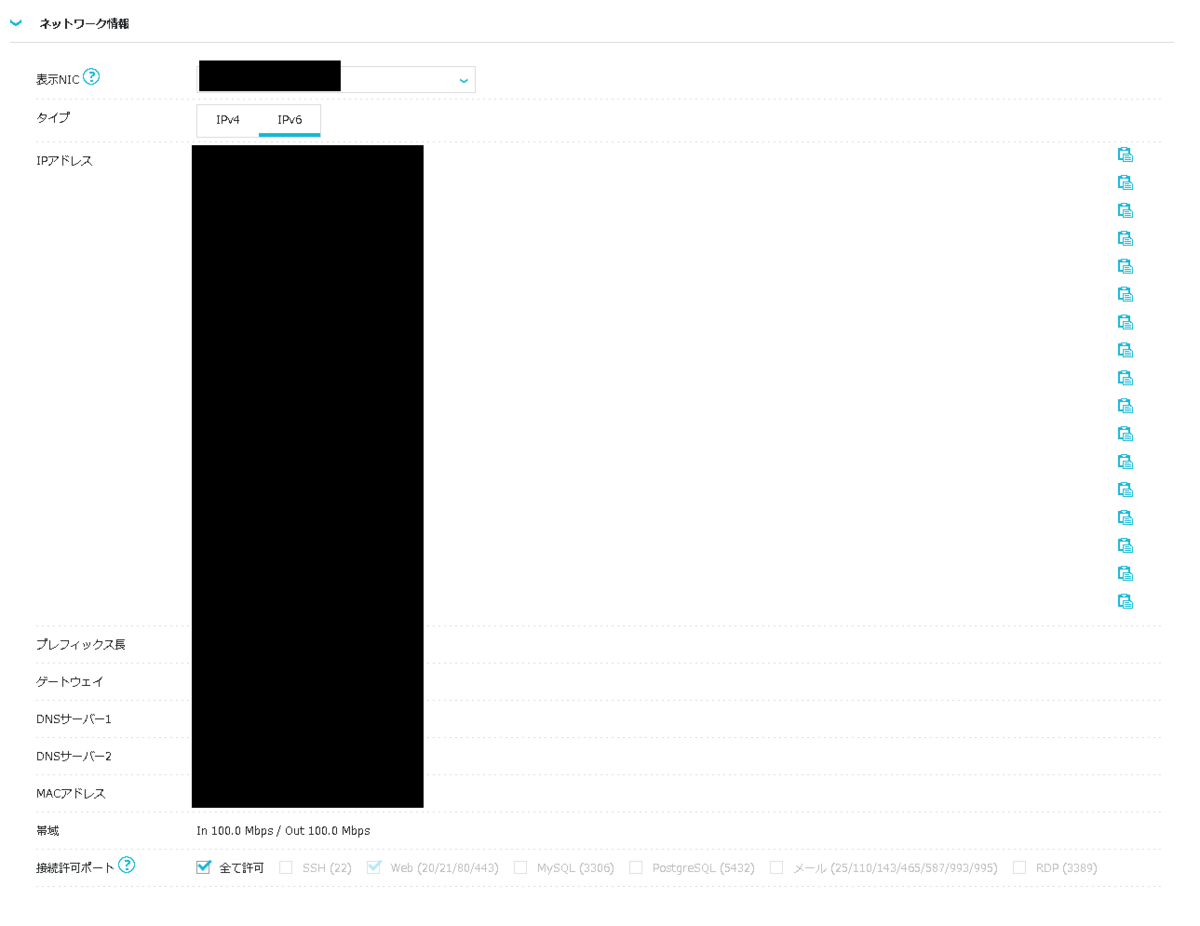
全て拒否に設定していた「接続許可ポート IPv4」、「接続許可ポート IPv6」を全て許可にしておきます.


WindowsにWireGuardクライアントをインストールして接続する
クライアントをダウンロードする
公式サイトからWindows用のクライアントソフトをダウンロードしてインストールします.
接続設定を作成する
インストール後、クライアントを起動して「空のトンネルを作成」を押して接続設定を作成します.
テキストを入力できる画面になると思うので以下を参考にして設定を入力します.
[Interface] PrivateKey = XXX # client.keyの中身を貼り付け Address = 10.0.0.2/32 # クライアント側のプライベートIPv4アドレスを入力、今回は10.0.0.2にする DNS = 1.1.1.1 # DNSサーバを指定、GoogleのやつでもなんでもOK [Peer] PublicKey = YYY # server.pubの中身を貼り付け AllowedIPs = 0.0.0.0/0, ::/0 # 全ての通信をサーバへ流す. ここを変更することで特定の通信のみに絞り込むことも可 Endpoint = www.xxx.yyy.zzz:55555 # サーバのグローバルIPv4アドレス
これらを入力し終えたら「保存」を押して設定を保存します.
接続する
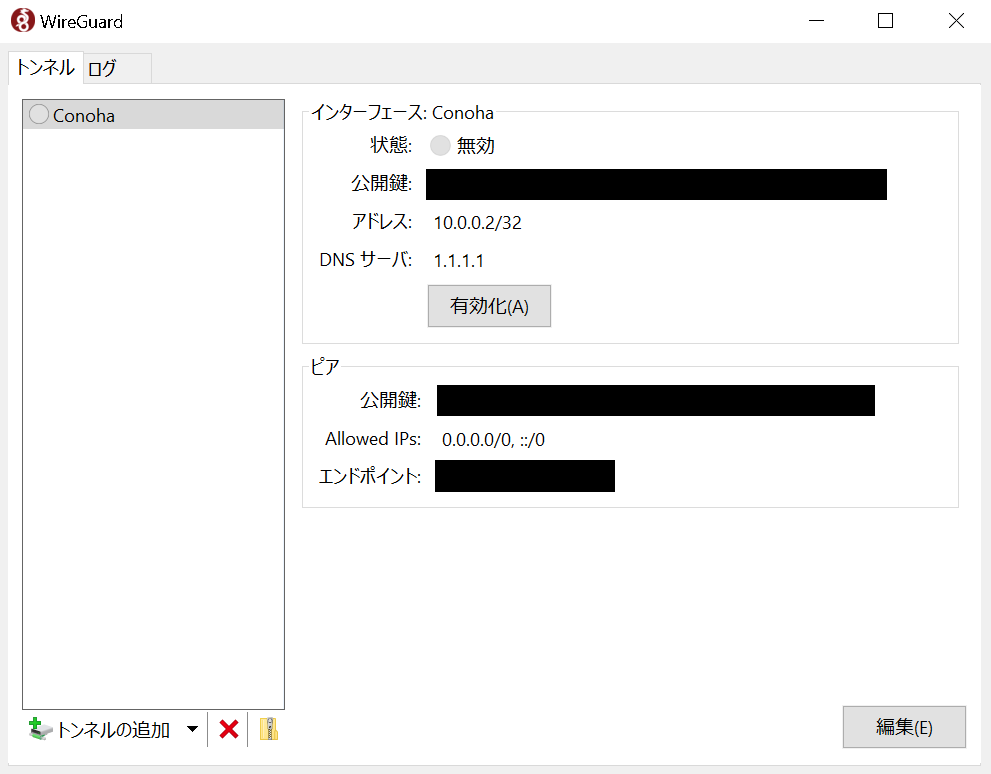
クライアントの画面にある「有効化」ボタンを押して接続を開始します.

状態が有効になり、Googleでも何でも良いのでWebサイトが見れれば設定は完了です.
もしも、Webサイトが開けない場合は、サーバ側のPeerかクライアント側のPeerが間違っているので修正してください.
WireGuard経由でGunfire Rebornをプレイ
実際にWireGuard経由でGunfire Rebornをプレイしましたが、ping値は数ms程度の低下で問題なくプレイできることが確認できました.
Gunfire Reborn以外のP2P通信をするマルチプレイヤーゲームはプレイしていませんが恐らく問題ないはずです.
※ PC版のDark Souls 3やMonster Hunter: Worldなどが該当する
さいごに
あくまでゲームをプレイするためにVPNサーバを立ち上げましたが、 今回の構成であれば固定IP用のVPNサーバとしても利用自体は可能です.
問題なくゲームがプレイできるようにはなりましたが、
VPNサーバを別途用意したり、PPPoE方式で接続できるようにしなければならないというのはやはり手間ですし、契約できるのであればNURO光が理想的ですね.
今回は、Gunfire Rebornというゲームで起きていたという話をしていますが、現状把握しているのは
- Dark Souls 3
- Monster Hunter: World
- MONSTER HUNTER RISE
でも、稀に特定のフレンドとの組み合わせでプレイできなくなるという現象を確認しているので、 もしも困っている人がいれば何か参考になればよいなと思います.
おまけ:VPNサーバを立ち上げる時のVPS観点
今回は理由もなくConoHa VPSで立ち上げていますが、もし自分がVPSをちゃんと選ぶ場合の観点を書いておきます.

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/22996e03.c5999da6.22996e04.2f44b430/?me_id=1256273&item_id=10134469&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Foffice-com%2Fcabinet%2Fimg%2Fokamura111%2Fok-cc85zr_050.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/22998390.814d0e4f.22998391.eb7eea29/?me_id=1281726&item_id=10000626&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fpfudirect%2Fcabinet%2Fimages%2Fpd-kb800bs.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/22998840.6c5644ee.22998841.41d4f6e1/?me_id=1195715&item_id=10088153&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fsanwadirect%2Fcabinet%2Fc%2Fcb-ct5.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/22998840.6c5644ee.22998841.41d4f6e1/?me_id=1195715&item_id=10087245&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fsanwadirect%2Fcabinet%2F4%2F400-sw019.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/229995ca.67765a02.229995cb.bd1ba985/?me_id=1210615&item_id=10246788&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnitori%2Fcabinet%2F89408%2F894081901.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2299aaad.9b4045cf.2299aaae.cda85323/?me_id=1210933&item_id=12953004&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fdtc%2Fcabinet%2Fmc3542%2F1771271.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2299ad91.bb04257b.2299ad92.aafc0fa8/?me_id=1238904&item_id=10021391&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fe-earphone%2Fcabinet%2F01164224%2Fimgrc0072915319.jpg%3F_ex%3D240x240&s=240x240&t=picttext)